Explorer. S’inspirer. Grandir.
Les dernières tendances & best practices du e-commerce
Lancement de LUNDI MATIN E-Commerce : la plateforme E-Commerce Oxatis « v2 » pour des performances de pointe
Découvrez la nouvelle plateforme Oxatis « v2 » pour un e-commerce performant avec le lancement de LUNDI MATIN E-Commerce. Boostez votre activité en ligne dès maintenant !
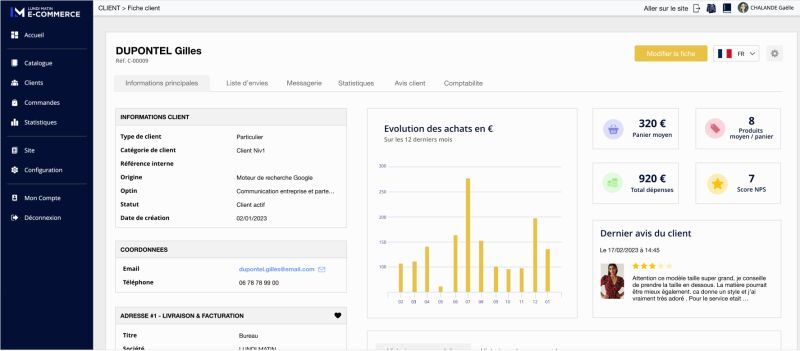
Comment améliorer l’expérience client d’un site e-commerce ?
Le but d’un e-commerce est de vendre. Pour cela, il est nécessaire de convertir le maximum de nouveaux...
Comment créer une landing page ?
La landing page, c’est cette page web au copywriting soigné spécialement conçue au cours d’une campagne...
Comment créer le Business Plan de mon site e-Commerce ?
#ECOMMERCE #INNOVATION #BUSINESS #2022